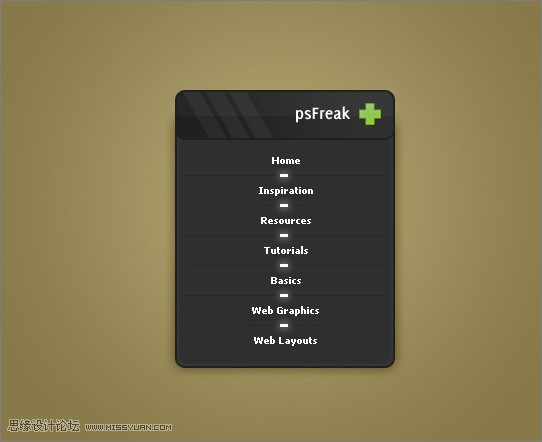
我们先来看看效果图:

最终效果
制作过程:
1、新建文件,选择径向渐变,设置前景颜色为#b3a773,背景颜色为#877948。效果如图:

图1
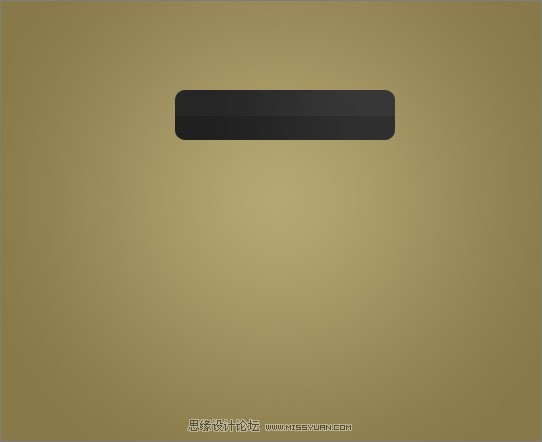
2、创建圆角矩形(半径为10px)大小为220x50px,颜色#212121,如图:

图2
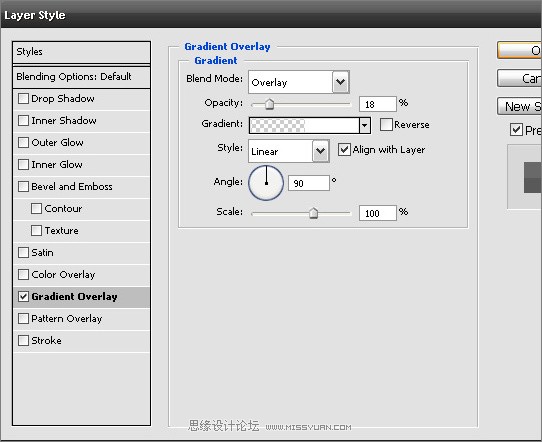
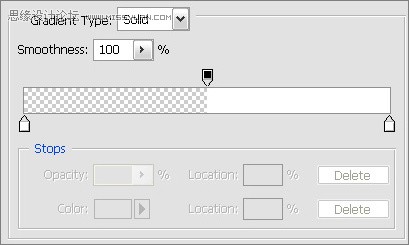
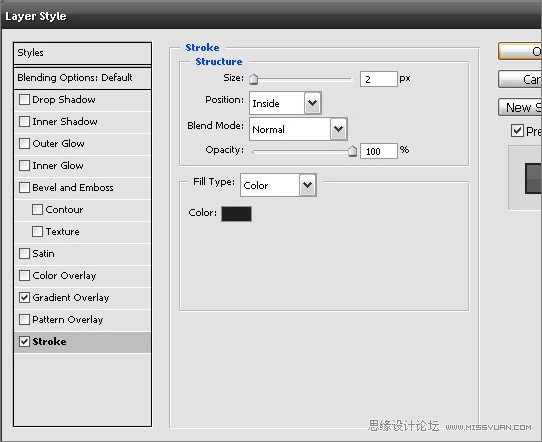
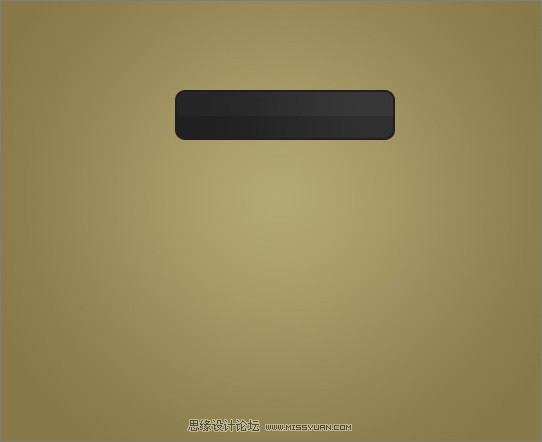
3、选择图层样式>渐变>描边,效果如图。

图3

图4

图5

图6

图7
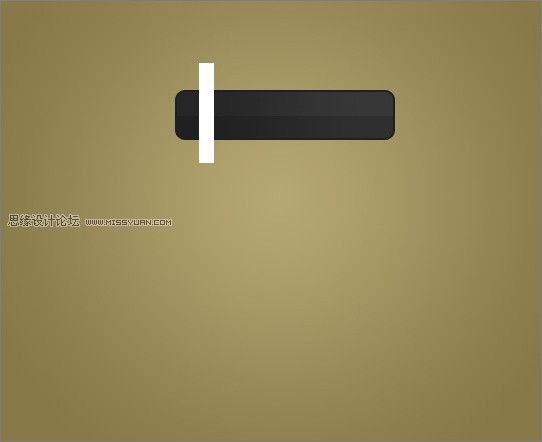
4、新建层,选择选区工具(快捷键M)大小为15x100px,填充白色,效果如图:

图8
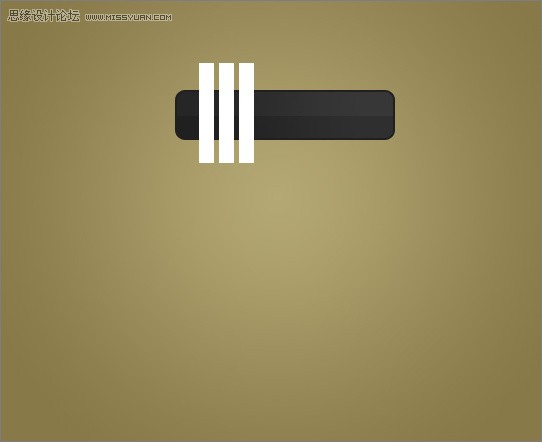
5、复制白色线条层2次(快捷键ctrl+J),移动20px,合并3个白线层,效果如图:

图9
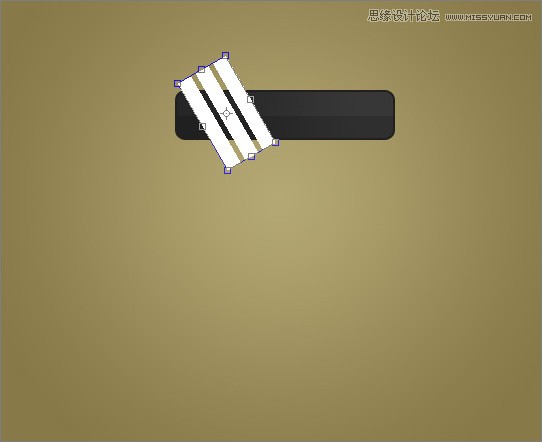
6、选择变换(快捷键ctrl+T)。

图10
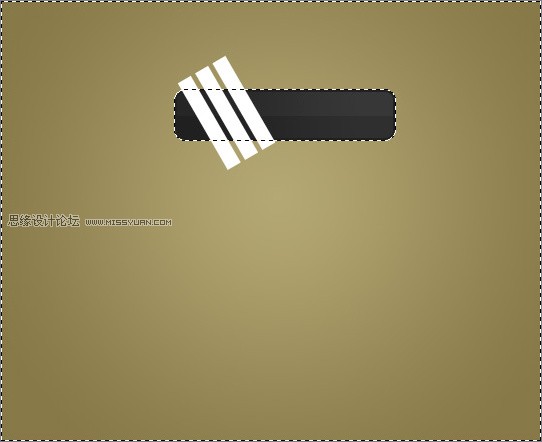
7、载入圆角矩形选区(按ctrl+鼠标点击圆角矩形层),选择白线层,反选(快捷键shift+ctrl+i),删除多余白线。

图11
8、设置还层不透明为5%。

图12
9、添加自喜欢的文字和图标:

图13